Rive Blog
Releases, insights, and company announcements
The Rive blog features tactical insights for interactive product creators and animation professionals.
Valerie Veteto
-
Jan 22, 2026
Building indie game Pay 2 Win with Rive and Unity
What a self-serve team learned in production.
Valerie Veteto
-
Jan 15, 2026
Rive for Unity: Updated and in the Unity Asset Store
Production-ready, interactive UI built in Rive, shipped in Unity.
Lance Snider
-
Jan 13, 2026
How to use the AI Coding Agent for real scripting
Great news: you don’t have to be a developer.
Valerie Veteto
-
Jan 13, 2026
Scripting is live in Rive
A professional programming environment inside a professional design tool.
John-Luke Ip
-
Jan 12, 2026
FAQ: Rive AI Coding Agent
Valerie Veteto
-
Jan 9, 2026
Spotify used Rive for Spotify Wrapped 2025
The technical pattern behind Wrapped experiences: design ships the interaction in Rive, and code drives it with data.
Mayte CG
-
Dec 18, 2025
Getting started with Data Binding: Learn by doing pt. 3
Leo Mazzei
-
Dec 11, 2025
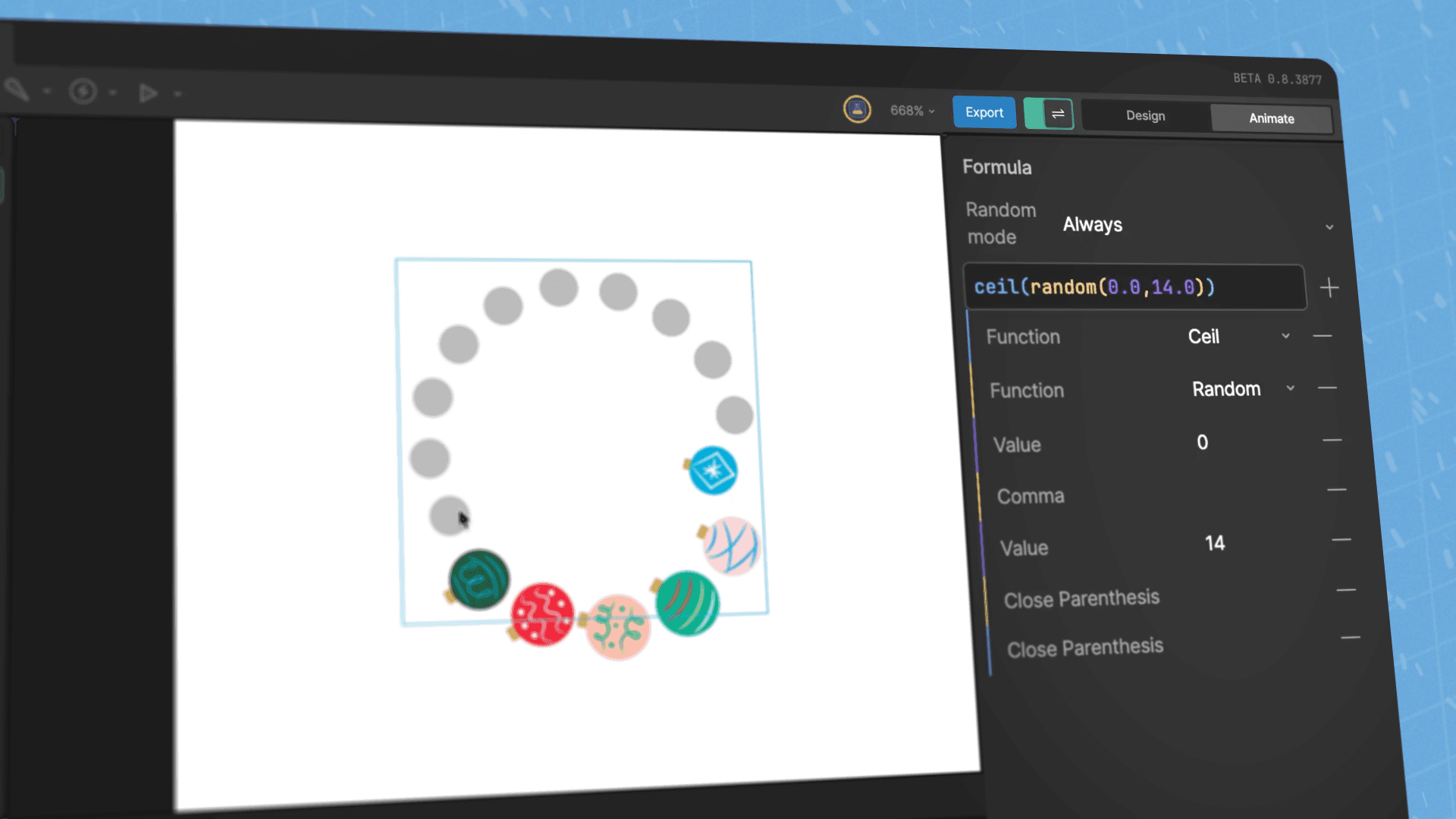
Build a holiday spinning loader with Data Binding
Valerie Veteto
-
Dec 4, 2025
Why importing Lotties isn't what Rive was built for
Lottie imports were meant to help teams migrate to Rive, not stay dependent on outdated pipelines.
Luigi Rosso
-
Nov 20, 2025
Why Scripting runs on Luau
Building a scripting layer that’s performant, debugs cleanly, and fits in your runtime.
Mayte CG
-
Nov 14, 2025
Getting started with Data Binding: Learn by doing Pt. 2
Mayte CG
-
Nov 6, 2025
Getting started with Data Binding: Learn by doing Pt. 1
Daire O Suilleabhain
-
Oct 30, 2025
Making Rive designs more visually accessible
Guido Rosso
-
Oct 20, 2025
Rive’s new $9/mo plan
The Editor stays free. Exports moved to paid plans. Here’s what’s changing and why.
Leo Mazzei
-
Oct 16, 2025
Build an interactive badge component with Data Binding
Rive Ambassador Leo Mazzei shares his personal workflow and tips for building reusable components in Rive.
Valerie Veteto
-
Sep 30, 2025
Introducing Libraries
Voyager and Enterprise customers can build scalable, consistent design languages in Rive.
Valerie Veteto
-
Sep 25, 2025
Megadeth’s lore made interactive with Rive
Inside Megadeth Digital's Easter egg-packed map, and what you can learn from it.
Valerie Veteto
-
Sep 4, 2025
Components: Nested Artboards, done right
Components give you more control, less clutter, and are built for what’s next: Libraries.
Valerie Veteto
-
Sep 3, 2025
Sanu Sagar: Marvel, Hummers, and now Rive
Rive Motion Designer Sanu Sagar on his lucky break on Twitter, plus his take on interactive design’s future.
Valerie Veteto
-
Sep 2, 2025
BMW i Ventures invests in Rive
Together we’re rethinking how interfaces get built.
Helena Swahn
-
Aug 28, 2025
The broadcast graphic that raises millions
140 hours of live charity streaming. Millions of viewers. One on-screen graphic that can’t fail even for a second.
Valerie Veteto
-
Aug 14, 2025
Vector, raster, or both?
Understand each option’s strengths and learn when to combine them for scalable, interactive motion in Rive.
Mayte CG
-
Jul 31, 2025
Getting started with Data Binding: the core concepts
Part 1: Rive Ambassador Mayte breaks down the core concepts and helps you build a mental model.
Meleah Maynard
-
Jul 24, 2025
The 9 best interactive 404 page examples
Error pages don’t have to be boring. Make your brand stand out by building them with Rive.
Valerie Veteto
-
Jul 17, 2025
Data Binding, supercharged: Lists, Images, and Artboards
Build dynamic, data-driven UI in Rive with three new features that make your files smarter, leaner, and more performant.
Valerie Veteto
-
Jul 10, 2025
5 tips to debug Rive files like a developer
Most bugs aren’t in the code; they’re in how the file is wired.
Chethan KVS
-
Jul 3, 2025
Designing motion for millions of stock gifts
How banking company Trade Republic designed interactive animations with Rive and Play.
Valerie Veteto
-
Jun 26, 2025
A beginner's guide to the Rive State Machine
Why they’re simpler (and more powerful) than they sound.
Meleah Maynard
-
Jun 18, 2025
How Blu Studios built a hit mobile game with 600k+ downloads
Behind the scenes of Magic Sort: Interactive Rive animations, modular design, and a 43% Day 1 retention rate.
Valerie Veteto
-
Jun 12, 2025
Rive vs. After Effects
Choosing the right tool for your motion needs.
Helena Swahn
-
Jun 5, 2025
How CARS24 revved up interactions and engagements
CARS24 saved time with their in-app launch and design-to-development handoff.
Helena Swahn
-
May 29, 2025
How an Indonesian payment app cut dev time in half
Kredivo launched its first in-app game campaign in just eight weeks.
Mayte CG
-
May 20, 2025
A designer's guide to optimizing Rive files and workflows
Learn how to streamline your Rive projects from a Rive Ambassador.
Valerie Veteto
-
May 15, 2025
Building a kooky, ADHD-friendly productivity app
Designer Nolan Perkins used Rive to create a system that's more like a game and less like a guilt machine
Cass Balciunas
-
May 8, 2025
The secret to Rive? Good project management
Complex systems deserve considered thought. A guest blog post from With Love.
Valerie Veteto
-
May 1, 2025
New Enterprise feature gives control over Rive file storage
BYOB (Bring Your Own Bucket) lets you store your Rive files at rest in your own AWS S3 bucket, including encryption, region selections, and access policies.
Valerie Veteto
-
Apr 24, 2025
A DIY collective rewrites the rules of music promotion
Tamango traded templates for interactivity by building an handcrafted, scroll-driven music video experience.
Valerie Veteto
-
Apr 15, 2025
Data Binding: a better way to design with data
Think of Data Binding as a contract between engineering and design. Engineers push data to the contract — designers connect their UI to it.
Meleah Maynard
-
Apr 10, 2025
Burning Man AI robots and underwater dreams
How two creative teams used Rive to build live, responsive art experiences that connect with audiences.
Chris Dalton
-
Apr 2, 2025
Reinventing feathering for the Vectorian era
The unfiltered story behind breaking free from rigid, outdated specs and building the first true vector feather.
Helena Swahn
-
Mar 27, 2025
How Blynk built a branded kiosk game for airports
Designers took full control of gameplay, logic, and visuals delivering 3,500+ interactions across UK airports in just three weeks.
Valerie Veteto
-
Mar 20, 2025
Duolingo’s AI-powered Video Call brings Lily to life
How Duolingo turned its most unimpressed character into an AI-powered conversation partner with Rive.
Valerie Veteto
-
Mar 13, 2025
Wicked Saints turns players into heroes with Rive and Unity
Empowering players to change the world one interaction at a time.
Valerie Veteto
-
Mar 4, 2025
Rive Early Access
Cadet, Voyager, and Enterprise customers can test Rive’s newest features before they launch.
Valerie Veteto
-
Feb 27, 2025
Melodics reinvents music learning with interactive design
How Rive helps Melodics turn practice into play with animations that sync to every beat.
Valerie Veteto
-
Feb 20, 2025
Rive vs Lottie
The evolution of design tools: From Lottie’s linear animations to Rive’s state-driven graphics.
Valerie Veteto
-
Feb 13, 2025
The Economist's interactive storytelling grabs readers
HLabs used Rive to create high-impact animations for The Economist’s IBM campaign.
Guido Rosso
-
Feb 11, 2025
Vector Feathering
A new way to create vector glow and shadow effects. Available today in the Rive Editor.
Mayte CG
-
Feb 6, 2025
7 ways to use N-Slicing
Slice your way to more dynamic UI designs.
Helena Swahn
-
Jan 30, 2025
Pencil Park impresses with interactive proposals
How a small digital agency stands out from bigger competition in the pitch process.
Valerie Veteto
-
Jan 23, 2025
How Rive is powering a life-size Stargate replica
A sci-fi dream come true, this full-scale Stargate is set to spin, glow, and engage fans in a fully interactive experience.
Valerie Veteto
-
Jan 17, 2025
Dropbox launches interactive brand guidelines site using Rive
An inside look at how Dropbox’s Brand Studio and Daybreak Studio combined storytelling, design, and technology.
Meleah Maynard
-
Jan 16, 2025
Manchester City, a Web3D game built with Hiber3D and Rive
How Hiber uses Rive to optimize its powerful game engine and reimagine how browser-based games are made.
Valerie Veteto
-
Jan 9, 2025
What's next in motion design from School of Motion's founder
Peer into the crystal ball with Joey Korenman to stay ahead of the competition.
Valerie Veteto
-
Dec 19, 2024
Rive's 2024: we built, we shipped, we didn't sleep
Our 2024 recap video is packed with highlights, including a sneak peek at what’s next in 2025. 👀
Valerie Veteto
-
Dec 12, 2024
Year Wrapped: How you spent your time and what it says about you
Hero Assistant’s Year Wrapped gives fun insights based on your calendars. Animations powered by Rive.
Valerie Veteto
-
Dec 5, 2024
A new era for software: production-ready design
Hard-coded graphics are history.
Susan Wang
-
Nov 21, 2024
Responsive layouts part 2: Meet N-Slicing
From fixed corners to fluid borders, design smarter with full control over your UI's responsiveness.
Valerie Veteto
-
Nov 14, 2024
Animated yeti teaches refugee children and wins MIT Solve Award
Whimsical learning app Yeti Confetti Kids shows the power of play for refugee education. Powered by Rive.
Valerie Veteto
-
Nov 7, 2024
Why Rive is online-first
Online-first creative tools strike the perfect balance between security and innovation.
Valerie Veteto
-
Oct 31, 2024
How to prep illustrations before animating in Rive
A guest blog post from design agency HLabs.
Valerie Veteto
-
Oct 29, 2024
Introducing Layouts 🎉
Make your production-ready Rive graphics responsive and adaptable… with a twist.
Valerie Veteto
-
Oct 15, 2024
Hero builds first daily super app with Rive
Hero used design-first thinking with a single, scrollable feed and voice control.
Valerie Veteto
-
Oct 1, 2024
Pocketwatch Games leveled up Monaco 2’s UI with Rive
Fewer people, faster results — how Rive helped a small game studio achieve polished, interactive UI.
Valerie Veteto
-
Sep 26, 2024
Introducing the Rive x Unreal RHI technical preview
Your Rive graphics inside Unreal just got a whole lot more powerful.
Valerie Veteto
-
Sep 18, 2024
Webflow supports Rive
A match made in no-code heaven. Easily add Rive’s production-ready graphics to Webflow's websites.
Valerie Veteto
-
Aug 13, 2024
Free unlimited personal files for all
We're also introducing Workspaces, where individuals, teams, and companies can organize private and collaborative files.
Valerie Veteto
-
Aug 5, 2024
Intercom’s product animation evolution: embracing Rive
Transitioning from Lottie to Rive enhanced workflow, performance, and creativity.
Valerie Veteto
-
Jul 25, 2024
Duolingo creates new role bridging designers and devs
How a murky phase in app development became a competitive new profession
Valerie Veteto
-
Jun 10, 2024
Metafy mirrors the video game experience with Rive
"We want users to feel a little dopamine hit whenever they see the 'this is fine' flames moving."
Valerie Veteto
-
May 23, 2024
Fluxverse gamifies SaaS marketing with interactivity
Interactive product demos push animation from passive to playful.
Valerie Veteto
-
May 2, 2024
How Brilliant.org motivates learners with animations
Learn how an education company streamlined and customized their animation strategy using Rive.
Valerie Veteto
-
Apr 17, 2024
Add sounds to animations with Audio Events
Free access to Soundly's library of 3,000+ sounds.
Valerie Veteto
-
Mar 28, 2024
Rive makes its mark at GDC 2024
GDC photos of the Rive booth, team, and gamedev community.
Valerie Veteto
-
Mar 19, 2024
Rive Renderer — now open source and available on all platforms
Made for Rive and dedicated to our runtimes.
Valerie Veteto
-
Mar 14, 2024
Rive for Unity: new features and platform compatibility
Supports D3D11, WebGL, out-of-band assets, procedural rendering, text runs, and more.
Valerie Veteto
-
Mar 13, 2024
How Age of Learning A/B tests upsell experiences with Rive
Rive brought the collaboration between design and engineering to a new level.
Valerie Veteto
-
Mar 7, 2024
Rive now supports Unreal Engine
Build better game UI with Rive's Unreal Engine plugin
Jon Leitheusser
-
Dec 18, 2023
12 best Rive Community designs of 2023
Jon Leitheusser
-
Nov 15, 2023
Rive for Unity now available
Designers and developers can ship interactive UI directly to the game engine
Sarah Warn
-
Oct 16, 2023
Founder of Lottie Hernan Torrisi joins Rive
Lottie was born in 2015 when Hernan built Bodymovin; now he's bringing his talents to Rive
Guido Rosso
-
Jul 31, 2023
New pricing
New pricing goes live September 1, 2023. Sign up now to get Rive at the lowest price it will ever be.
Guido Rosso
-
Jul 10, 2023
Figma's new homepage is full of Rive animations
Figma launched a new website with interactive Rive animations.
Gordon Hayes
-
Apr 20, 2023
Why we chose Flutter for the Rive GameKit
The Rive GameKit for Flutter is the first product to take advantage of the Rive Renderer. It's available now as a technical preview.
Guido Rosso
-
Feb 27, 2023
How to import your Lottie files into Rive
Import After Effects and Lottie files into Rive
Guido Rosso
-
Feb 8, 2023
Copy and paste from Figma to the Rive Editor
Easily import your Figma graphics into Rive
Guido Rosso
-
Sep 21, 2022
Create rich interactions with animation mixing
Animation mixing in Rive lets you create rich layered interactions that look complex but are actually pretty simple under the hood.
Guido Rosso
-
Sep 13, 2022
State machines make iteration a breeze
Rive’s State Machine makes it easy for designers to iterate without requiring devs to re-implement each version.
Guido Rosso
-
Sep 13, 2022
Design vs Animate Mode
Rive has innovative interactive features that are not typically found in other design tools.
Guido Rosso
-
Aug 31, 2022
Remixing in the Rive Community
Easily create a copy of any Rive Community file.
Guido Rosso
-
Aug 30, 2022
Create a star rating component with Rive’s State Machine
Use Rive’s State Machine to design an animated interactive component that is ready to ship.
Zach Plata
-
Aug 24, 2022
Rive + Framer
Use interactive Rive content in Framer's flexible website builder without code.
Robert Haynie
-
Jul 20, 2022
Workshop recordings and assets
Missed a Rive Workshop? Don't worry, we have all the recordings and materials right here.
Robert Haynie
-
Jul 5, 2022
Intro to meshes
Deform graphics to create realistic organic motion and volume.
Jill Casey
-
Jun 30, 2022
Mesh deformation and PSD support
Deform raster graphics with meshes and import PSDs to improve your workflow.
Guido Rosso
-
Jun 28, 2022
Beta pricing
Why we’re introducing a three-file limit
Jill Casey
-
Jun 14, 2022
Listeners released
Make your graphics fully interactive in the Rive editor with Listeners.
Zach Plata
-
Jun 9, 2022
Accesible web animations: ARIA live regions
Implement accessibility features with dynamically changing content
Guido Rosso
-
Jun 1, 2022
Build an Animated App with Rive and SwiftUI
Design and code an iOS app with Rive animated assets, icon animations, custom layouts, and interactions.
Guido Rosso
-
Apr 19, 2022
Share Links
An easy no-code way to get your Rive animation running anywhere.
Zach Plata
-
Mar 17, 2022
Animated login screen implementation
Part 2: Implement an animated login experience using Rive's React runtime.
JcToon
-
Mar 10, 2022
Animated login screen design
Part 1: Design and animate a login experience using Rive's State Machine.
Join our newsletter
Get all the latest Rive news delivered to your inbox.